
by andrea | Oct 17, 2019 | Blog
It feels a little unreal but it’s here…! Patchwork Lab: Gemology is now available to quilters everywhere. You can get a signed copy here, with a bonus “Quick Guide to Foundation Paper Piecing” insert you can’t get anywhere else. ...

by andrea | Jun 4, 2019 | Art, Blog, Colour
Starry Night — one of the world’s most well-known paintings — has been subsumed into the image bank of my mind and probably influenced the design of my hoop quilt design, Canned Pineapples. In this post, we’ll talk about how to choose colours...

by andrea | Apr 15, 2019 | Blog, Everyone's Got An X, Sew-Alongs, Tutorials
The binding is a shining feature of the design of Everyone’s Got an X. It adds serifs to the top and bottom of the X, like a serifed typeface such as Garamond or Linotype Didot. It’s totally optional to do a piecing binding, but if want to give it a go,...

by andrea | Feb 14, 2019 | Blog, Colour, Everyone's Got An X, Sew-Alongs, Tutorials
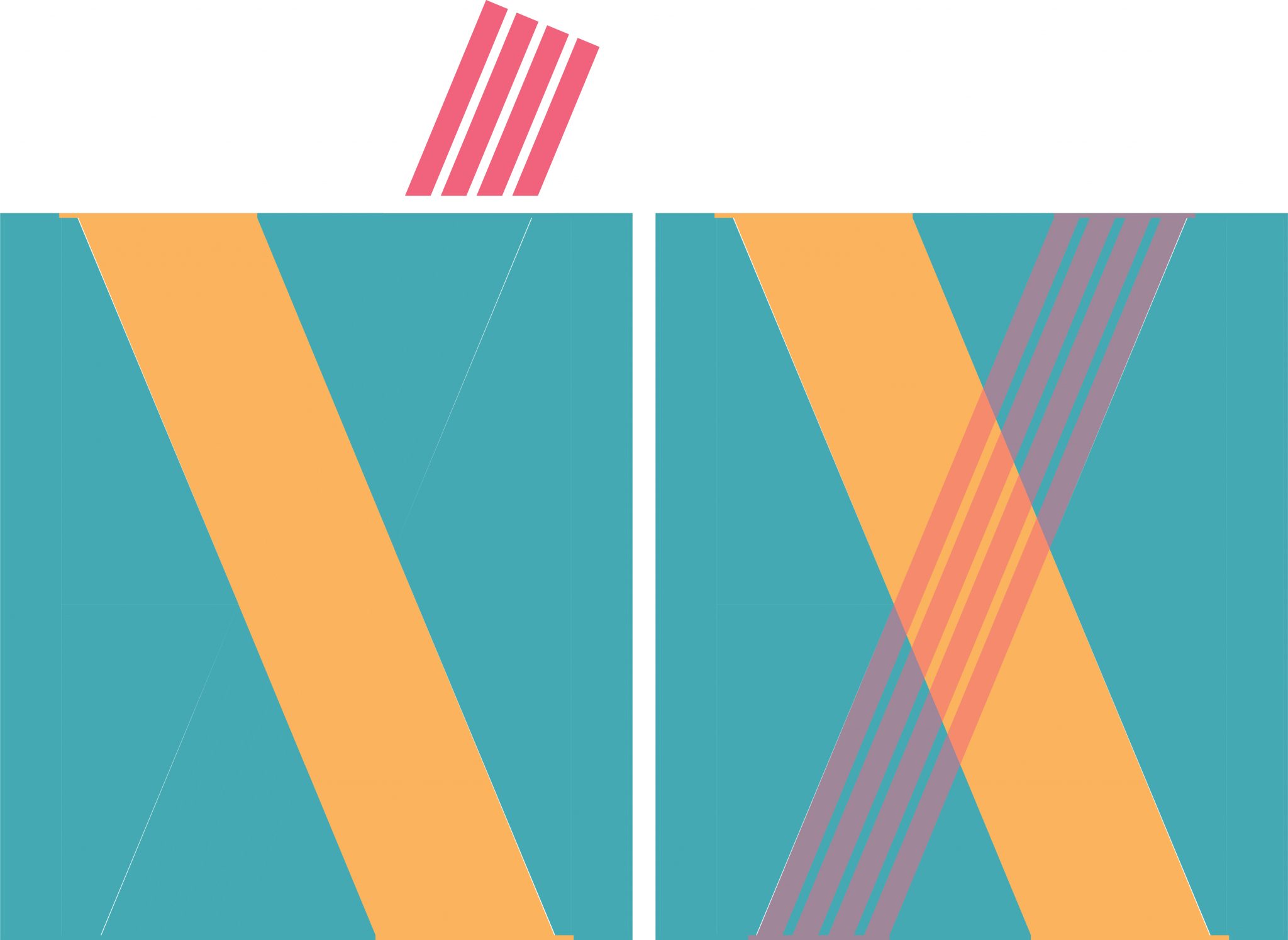
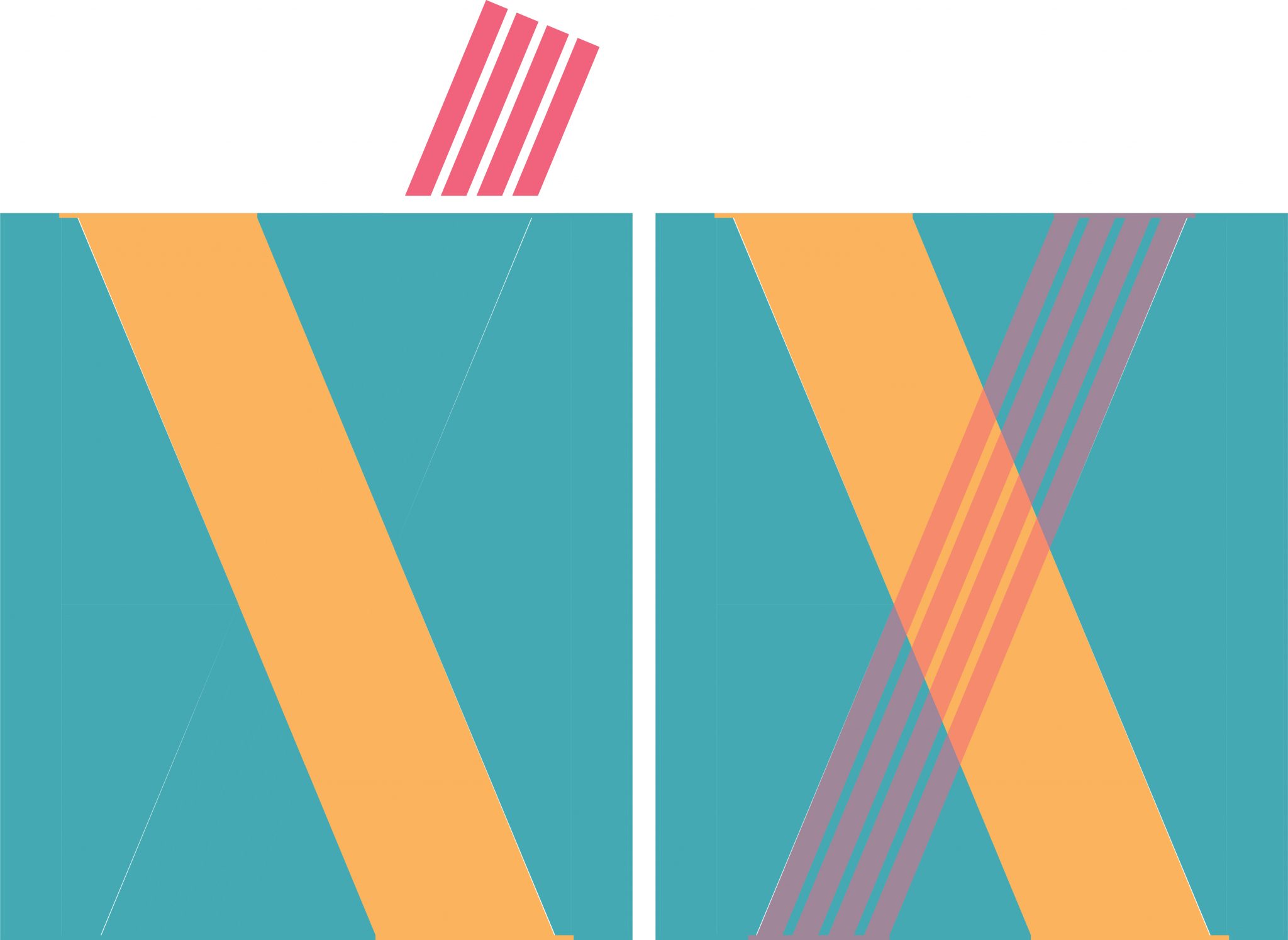
Digital tools are a great testing ground for quilt designs before you purchase or cut into any fabric. This post shows you how to use ColorHexa.com and PreQuilt to help you mentally mix colours. In Everyone’s Got an X, how translucent...

by andrea | Feb 14, 2019 | Blog, Colour, Everyone's Got An X, Sew-Alongs
Everyone’s Got an X features transparency, with translucent “white” stripes overlaid on a coloured bar on a darker background. First up, a couple of definitions and then we’ll get to how we can achieve this effect in our own versions! Transparent: allowing...